Huemanカスタマイズ Part3
· 公開済み ·メイン部分の表示を3列にする

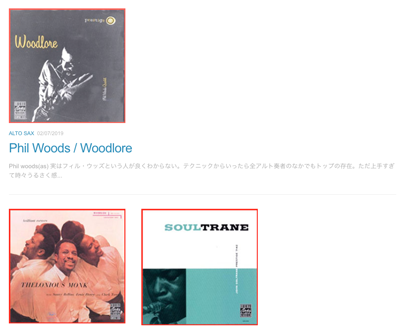
Huemanを設定後デフォルトではトップにオススメ記事、次は2列で表示されます。
これを3列にしたいと思って検索したところLIBERTAIDEAさんのページにそのものズバリありました。
「【WordPress】テーマ「Hueman」のカスタマイズ 一覧ページで一行あたりの表示数を変更する」です。これを参考にさせていただき無事3列になりました。

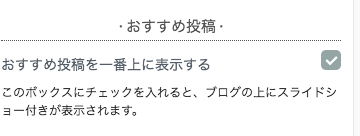
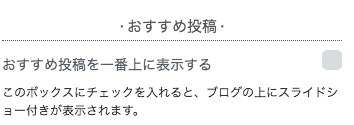
ところがオススメ記事がまだトップにあります。これを普通の3列にするのはテーマのカスタマイズから出来ました。カスタマイズ→メイン部分のデザイン→投稿一覧のデザインとコンテンツの中のおすすめ投稿のチェックを外す

↓ ↓

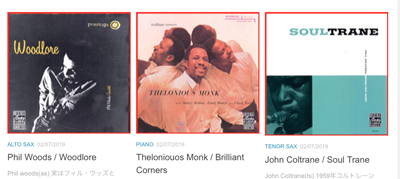
やっと思い通りになりました。

3列表示のための設定方法
3列で表示するためにはファイルを書き換える必要があります。LIBERTAIDEAさんのページではいくつものファイルを書き換える必要がありましたが、Huemanのバージョンアップに伴いファイルを書き換えるのはpartディレクトリのpost-list-articles.phpを書き換えることになります。
<?php $columns = apply_filters( ‘hu_grid_columns’, 2 ); global $wp_query; while ( have_posts() ): the_post();
14行目の’hu_grid_columns’, 2の部分の2を3に変えるだけです。
‘hu_grid_columns’, 3
これで3列になるはずです。LIBERTAIDEAさんのページにデザインが崩れるのでCSSを追加した方が良いとあったので、そのまま利用させていただきました。
なおファイルを直接書き換えるのは危険ですので、かならず子テーマを作ってからカスタマイズしてください。またWordpressのバージョンが変わると設定が消えてしまいますので、そのためにも子テーマでカスタマイズすることをおすすめいたします。







はじめまして。Huemanの記事の3列表示の設定方法について壁に付き合っております。
記事内容のようにpost-list-articles.phpを編集し、LIBERTAIDEAさんのCSSを追加したのですが、
2列表示のままで、右側に1記事分の余白ができてしまいます。(下の記事が上に詰まらない)
必要なことが何か抜けているのでしょうか?よろしければ教えてください。(涙)
初心者様、コメントいただきありがとうございます。
別のサイトで同じことをしてみましたが、3列になりました。例えは2から3に変えたときの3を半角の英数字で入力してるか確認してみてください。
またあらためてアップロードしてみてはいかがでしょうか。
CSSを追加CSSへ直接書き込んでみてはいかがでしょうか、またコピペのさいにコピーが不完全なことも想定されます。
よろしくお願いいたします。